 Mithilfe der CSS-Eigenschaft Content kann man automatisiert Texte innerhalb eines HTML-Documents einfügen. Das Content-Attribut funktioniert nur in Kombination mit einem der 2 pseudo elemente :after und :before.
Mithilfe der CSS-Eigenschaft Content kann man automatisiert Texte innerhalb eines HTML-Documents einfügen. Das Content-Attribut funktioniert nur in Kombination mit einem der 2 pseudo elemente :after und :before.
Beispiel für CSS-Content
.email-addresse:before {
content: "Email-Addresse: ";
}
Ergibt als Linktext „Email-Addresse: [email protected]“
Wozu das ganze?
Content mithilfe von CSS einzufügen wiederspricht auf den ersten Blick dem Grundsatz der Trennung von Design und Content. Wenn man seine ganzen Texte mithilfe der CSS-Eigenschaft Content verbaut stimmt das sicher auch. Ich kann mir nur vorstellen, dass die Erfinder des CSS-Contents der Meinung waren, dass Text nicht automatisch auch Content ist. Beispiel: Im Internet werden häufig Links verwendet. Sobald man die Internetseite allerdings ausdruckt werden die Links zwar farbig hervorgehoben, allerdings kann man nicht mehr erkennen, wohin der Link führte. Mithilfe des CSS-Contents ist es möglich das Linkziel trotzdem darzustellen, obwohl es ja eigentlich kein echter Content ist.
@media print {
#main-content a[href]:after { " (" attr(href) ") "; }
}
Außerdem ist die CSS-Content-Eigenschaften für Suchmaschinenoptimierer nützlich. Den Grund dafür habe ich im Artikel Keyworddichte erhohen – aber ohne Keywordspam beschrieben.
Welche Möglichkeiten bietet CSS-Content?
1. Einfachen Content einfügen
Das Beipsiel habe ich oben bereits gezeigt
2. Content eines Attributs einfügen
Mithilfe der CSS-Content Eigenschaften kann man auch den Inhalt von Attributen auf der Webseite anzeigen. Im folgenden Beispiel wird beispielsweise der Text der im title-Attribut des HTML-cite-Elements steht dahinter angezeigt.
cite:after{content: " (" attr(title)")"}
Zur Erinnerung: Das Cite-Element dient dem Darstellen von Zitaten, wobei der Urheber des Zitats im Title steht. Auf diese Weise folgt auf jedes Zitat automatisch in Klammern der Name des Urhebers. Praktisch – oder?
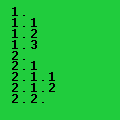
3. Automatisches Hochzählen
Speziell bei längeren Texten ist eine Nummerierung äußerst wichtig. Doch wie schnell passiert es, dass man einen Abschnitt einfügt und vergisst, die Nummerierungen aller Folgeabschnitte anzupassen. Ganz abgesehen davon ist es bei langen Texten auch sehr mühsam zig Nummern zu ändern. Der folgende CSS-Code dient der Verdeutlichung, wie man die Nummerierungen vom Browser durchführen lassen kann.
body{
counter-reset:h1;
counter-increment:h1 -1; //Falls man mit 0. anfangen möchte
}
h1:before {
content:counter(h1) ". ";
counter-increment:h1 ;
}
h1{
counter-reset:h2;
}
h2:before {
content:counter(h1) "." counter(h2) ". ";
counter-increment:h2 ;
}
h2{counter-reset:h3;}
h3:before {
content:counter(h1) "." counter(h2) "." counter(h3) ". ";
counter-increment:h3 ;
}
h3{counter-reset:h4;}
h4:before {
content:counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". ";
counter-increment:h4 ;
}
Das ganze funktioniert bis zur Ebene h4, weil ich glaube, dass kaum jemand mehr als 4 Ebenen in der Tiefe nutzt. Falls doch jemand mehr als 4 Ebenen benötigt, kann der CSS-Code auch entsprechend angepasst werden. Demo? Kopier einfach den CSS-Code aus dem Beispiel in ein beliebiges deiner HTML-Documente und sieh dir die Überschriften an.
Es wurden folgende CSS-Regeln verwendet:
- counter(h1): Es wird der Inhalt der Variable h1 eingefügt
- counter-increment:h1 ; Es wird die Variable h1 um eins erhöht. Es ist auch möglich einen zweiten Parameter anzuhängen, der angibt um wieviele Schritte h1 erhöht werden soll (positiv oder negativ).
- counter-reset:h1; Die Variable h1 wird zurückgesetzt (genullt)
Sonderzeichen
Manchmal braucht man auch Sonderzeichen. Um Sonderzeichen verwenden zu können, muss man sich den entsprechenden Ascii-Code besorgen. Diese Zahl wird dann in ein „Entity Conversion Rechner“ eingegeben. Das Ergebnis daraus ist der Wert, den man in CSS eingeben kann. Beispielhaft wurden die am häufigsten gebrauchten Sonderzeichen angegeben
2018 – Anführungszeichen links
2019 – Anführungszeichen rechts
0A9 – Copyright
2192 – Pfeil rechts
2190 – Pfeil links
Browser-Support
Der CSS-COntent wird von folgenden Browsern unterstützt: Firefox 3+, Safari 3+, Chrome 3+, Opera 10+, and Internet Explorer 8+
Kommentare