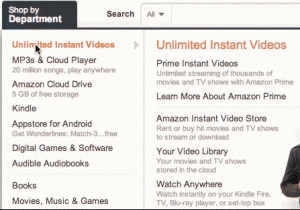
 Fast alle Webseiten benutzen Dropdownlisten. Diese sind aus Usabilitysicht allerdings oft kritisch, weil eine präzise Mausführung erforderlich ist. weiter lesen…
Fast alle Webseiten benutzen Dropdownlisten. Diese sind aus Usabilitysicht allerdings oft kritisch, weil eine präzise Mausführung erforderlich ist. weiter lesen…
Archiv
Kategorie: CSS In den letzten Tagen habe ich meine Referenzen Seite über arbeitet, weil mir die Seite speziell auf mobilen Endgeräten nicht gefallen hat. Um die Referenzen schön darzustellen, habe ich mich für ein mehrspaltiges Layout entschieden, und habe dem css3-Standard entsprechend weiter lesen…
In den letzten Tagen habe ich meine Referenzen Seite über arbeitet, weil mir die Seite speziell auf mobilen Endgeräten nicht gefallen hat. Um die Referenzen schön darzustellen, habe ich mich für ein mehrspaltiges Layout entschieden, und habe dem css3-Standard entsprechend weiter lesen…
Mithilfe von PHP kann man JavaScript- und CSS-Dateien sehr effizient Komprimieren und Cachen. Dadurch können diese wesentlich schneller übertragen werden und müssen zudem nicht bei jedem Seitenaufruf erneut runtergeladen werden. weiter lesen…
Wyss Autokauf: Ihr Partner für den Ankauf von Autos für den Export
Normalerweise hat jeder CSS-Container die selbe Animation für das aktivierende und deaktivierende Hover – Ereignis (mit der Maus das Feld betreten bzw. verlassen). Mir bekannt waren bisher nur verschiedene Animationenstechniken in Zusammenhang mit JavaScript-Frameworks wie JQuery oder mootools bekannt. Doch auch mit reinem CSS3 kann man verschiedene weiter lesen…
Ein Kriterium für die Qualität einer Webseite ist die Ladegeschwindigkeit. Diese ist u.a. von der zu übertragenden Datenmenge abhängig. Um diese möglichst gering zu halten gibt es die Möglichkeit Dreiecke mit reinem CSS darstellen zu können. Dadurch können oft Teile des Templates durch reines CSS ersetzt werden, wodurch man weniger der speicherintenisven Bilder braucht. Weil es nur sehr begrenze Dokumentation dazu im Netz gibt, möchte ich euch die Grundlagen vorstellen. Eine Demonstration ist neben diesem Abschnitt zu sehen. weiter lesen…
 JavaScript und CSS befinden sich heute auf praktisch jeder Webseite. Bei beidem kann man allerdings aus Performance-sicht so einiges falsch machen. Deshalb möchte ich zusammenfassen, wie man die Performance von JavaScript- und CSS-Code optimieren kann und dadurch den Seitenaufbau beschleunigen kann. weiter lesen…
JavaScript und CSS befinden sich heute auf praktisch jeder Webseite. Bei beidem kann man allerdings aus Performance-sicht so einiges falsch machen. Deshalb möchte ich zusammenfassen, wie man die Performance von JavaScript- und CSS-Code optimieren kann und dadurch den Seitenaufbau beschleunigen kann. weiter lesen…
 Ich vermute, dass sich kaum ein Webentwickler gedanken macht wie effizient das von ihm entwickelte CSS-File ist. Mit „effizient“ meine ich, wie schnell der Browser eine Regel verarbeiten, d.h. die Designanpassung darstellen kann. Da das ganze (für mich) nicht messbar ist, verlasse ich mich bei diesem Bericht auf die, die es wissen müssen: zum einen hat Mozilla einen Artikel über „best practices“ und Google einen Artikel „ways to make the web faster“ veröffentlicht. Ich werde die Ideen beider Artikel zusammenfassen und Ratschläge geben. weiter lesen…
Ich vermute, dass sich kaum ein Webentwickler gedanken macht wie effizient das von ihm entwickelte CSS-File ist. Mit „effizient“ meine ich, wie schnell der Browser eine Regel verarbeiten, d.h. die Designanpassung darstellen kann. Da das ganze (für mich) nicht messbar ist, verlasse ich mich bei diesem Bericht auf die, die es wissen müssen: zum einen hat Mozilla einen Artikel über „best practices“ und Google einen Artikel „ways to make the web faster“ veröffentlicht. Ich werde die Ideen beider Artikel zusammenfassen und Ratschläge geben. weiter lesen…
 CSS3 unterstützt 2 Arten des shadow-Effekts (Schatten). Zum einen den Box-Shadow, d.h. einen Schatten um einen div-container und zweitens den Text-Shadow – ein Schatten für Texte. weiter lesen…
CSS3 unterstützt 2 Arten des shadow-Effekts (Schatten). Zum einen den Box-Shadow, d.h. einen Schatten um einen div-container und zweitens den Text-Shadow – ein Schatten für Texte. weiter lesen…
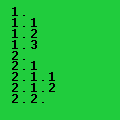
 Mithilfe der CSS-Eigenschaft Content kann man automatisiert Texte innerhalb eines HTML-Documents einfügen. Das Content-Attribut funktioniert nur in Kombination mit einem der 2 pseudo elemente :after und :before. weiter lesen…
Mithilfe der CSS-Eigenschaft Content kann man automatisiert Texte innerhalb eines HTML-Documents einfügen. Das Content-Attribut funktioniert nur in Kombination mit einem der 2 pseudo elemente :after und :before. weiter lesen…
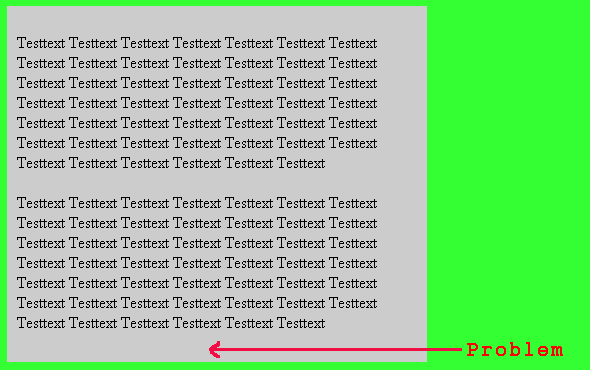
 In Blockquotes leiten einen Absatz für Zitate ein. Im Gegensatz zu Cite handelt es allerdings um einen ganzen Zitatblock. Dieser wird in HTML werden Blockquotes so ausgezeichnet: weiter lesen…
In Blockquotes leiten einen Absatz für Zitate ein. Im Gegensatz zu Cite handelt es allerdings um einen ganzen Zitatblock. Dieser wird in HTML werden Blockquotes so ausgezeichnet: weiter lesen…