 In Blockquotes leiten einen Absatz für Zitate ein. Im Gegensatz zu Cite handelt es allerdings um einen ganzen Zitatblock. Dieser wird in HTML werden Blockquotes so ausgezeichnet:
In Blockquotes leiten einen Absatz für Zitate ein. Im Gegensatz zu Cite handelt es allerdings um einen ganzen Zitatblock. Dieser wird in HTML werden Blockquotes so ausgezeichnet:
Ich bin ein toller Blockquote
Im CSS, kann man das dann ganz einfach formatieren. Beispielsweise könnte man das ganze mithilfe von Hintergrundfarbe oder Innenabstand.
blockquote { margin-bottom: 20px; }
Nehmen wir an wir möchten jetzt im Blockquote mehrere Paragraphen darstellen, dann machen wir das so:
Testtext
Testtext
Damit die Paragraphen nicht eineinander kleben fügen wir einen Abstand nach jedem Paragraphen ein. Als Codeverkleinerung kombineren wir das ganze mit dem Code des Blockquotes:
blockquote, p { margin-bottom: 20px; }
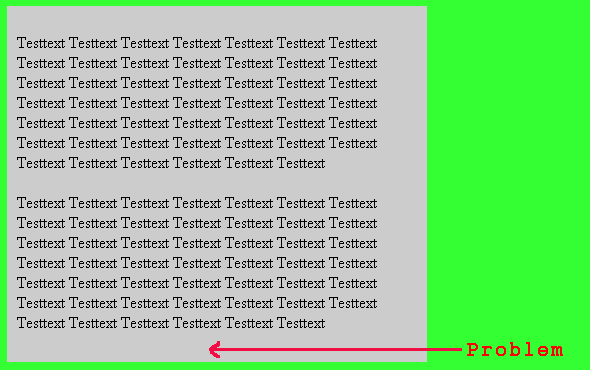
So kommen wir zu einem typischen CSS-Problem: Der Außenabstand (margin) des letzten Paragraphen verschiebt drückt die untere Kante des Blockquotes weiter nach unten. Das sieht natürlich unschön aus.
Um das Problem zu beheben hilft folgender CSS-Code:
blockquote p:last-child { margin-bottom: 0; }
Dadurch werden die letzten Außenabstände des Paragraphen und Blockquote entfernt.
Browserkompatibilität
Der :last-child Selektor wird in allen Browsern außer dem IE 8 und seinen Vorgängerversionen. Falls das ein Problem ist kann man sich so helfen: JS-Lösung
Falls man nicht auf JavaScript zurückgreifen möchte kann man auch den folgenden Code verwenden. Dieser behebt die Probleme zumindest im IE7 und IE8, weil diese zwar :first-child aber nicht :last-child unterstützen:
blockquote, p { margin-top: 20px; }
blockquote p:first-child { margin-top: 0; }
Hinweis: Wer auf Nummer sicher gehen will und etwas Mehrarbeit nicht scheut kann natürlich anstatt :last-child auch einfach eine CSS-Klasse .last erstellen, die dem jeweils letzten Paragraphen zugeordnet werden muss. Das versteht jeder Browser.
Kommentare