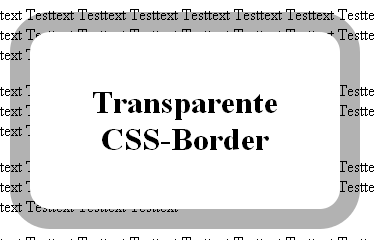
 Haben Sie jemals ein CSS-Element mit transparenter Rahmen (Border) gesehen? In diesem Artikel möchte ich Ihnen zeigen wie man transparente Borders erstellt. So soll das ganze am Ende aussehen: weiter lesen…
Haben Sie jemals ein CSS-Element mit transparenter Rahmen (Border) gesehen? In diesem Artikel möchte ich Ihnen zeigen wie man transparente Borders erstellt. So soll das ganze am Ende aussehen: weiter lesen…
Archiv
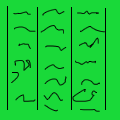
Kategorie: CSS Jeder von euch kennt mehrspaltige Layouts aus Zeitungen. Heute möchte ich euch zeigen wie man diese mit CSS3 erstellen kann. Auf den ersten Blick ist passt einfaches Layouten und CSS nicht richtig zusammen, doch auf den zweiten Blick werden Sie erstaunt sein, wie leicht das ganze geht. weiter lesen…
Jeder von euch kennt mehrspaltige Layouts aus Zeitungen. Heute möchte ich euch zeigen wie man diese mit CSS3 erstellen kann. Auf den ersten Blick ist passt einfaches Layouten und CSS nicht richtig zusammen, doch auf den zweiten Blick werden Sie erstaunt sein, wie leicht das ganze geht. weiter lesen…
 In CSS gibt es standardmäßig keine Variablen! … doch damit möchten sich Alexis Sellier und Dmitry Fadeyev von Less.org nicht abfinden. Die beiden haben eine Möglichkeit erfunden, mit der sie Variablen in CSS verwenden können. weiter lesen…
In CSS gibt es standardmäßig keine Variablen! … doch damit möchten sich Alexis Sellier und Dmitry Fadeyev von Less.org nicht abfinden. Die beiden haben eine Möglichkeit erfunden, mit der sie Variablen in CSS verwenden können. weiter lesen…
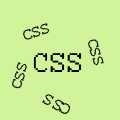
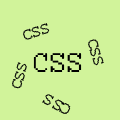
 Textrotation auf Webseiten wurden bis vor kurzem nahezu ausschließlich mithilfe von vorgefertigten Bildern durchgeführt. Leider haben Bilder zwei große Nachteile: sie sind verhältnismäßig groß und brauchen deshalb länger bei der Datenübertragung vom Server zum Browser und zweitens ist ein zusätzlicher HTTP-Request erforderlich, um das Bild nachzuladen. Dieser kostet zusätzlich Zeit und verlangsamt damit unnötig den Aufbau der Seite. Eine mögliche Alternative bietet die CSS3 Textrotation. weiter lesen…
Textrotation auf Webseiten wurden bis vor kurzem nahezu ausschließlich mithilfe von vorgefertigten Bildern durchgeführt. Leider haben Bilder zwei große Nachteile: sie sind verhältnismäßig groß und brauchen deshalb länger bei der Datenübertragung vom Server zum Browser und zweitens ist ein zusätzlicher HTTP-Request erforderlich, um das Bild nachzuladen. Dieser kostet zusätzlich Zeit und verlangsamt damit unnötig den Aufbau der Seite. Eine mögliche Alternative bietet die CSS3 Textrotation. weiter lesen…
 Mithilfe des CSS3 Features: gradients ist es möglich Farbverläufe auf einer Webseite anzeigen zu lassen, ohne das dazu ein Bild geladen werden muss. Doch wie genau funktioniert das? weiter lesen…
Mithilfe des CSS3 Features: gradients ist es möglich Farbverläufe auf einer Webseite anzeigen zu lassen, ohne das dazu ein Bild geladen werden muss. Doch wie genau funktioniert das? weiter lesen…
Stellen Sie sich vor Sie besuchen eine Webseite. Glauben Sie das Ihr Internetbrowser Ihre Privatsphäre schützt, d.h. dass der Betreiber der besuchten Webseite nichts über Sie weiß außer Ihrer IP? Was wäre, wenn dem nicht so wäre? Was wäre wenn der Webseitenbetreiber weiß, ob sie ein Mann oder eine Frau sind, oder ob Sie Reich sind oder arm. Mit solchen Daten könnte er beispielsweise personalisierte Werbung anzeigen. Im schlimmsten Fall könnte er die Daten nutzen um einen Phishing-Angriff zu starten. Wenn er beispielsweise wüsste, bei welcher Online-Bank Sie sind könnte er Ihnen eine Kopie Ihrer Bankenseite anzeigen und Sie zur eingabe Ihrer PIN/TAN auffordern. Aber wie lassen sich solche privaten Informationen gewinnen? weiter lesen…
CSS3 unterstützt 2 Arten des shadow-Effekts (Schatten). Zum einen den Box-Shadow, d.h. einen Schatten um einen div-container und zweitens den Text-Shadow – ein Schatten für Texte. weiter lesen…