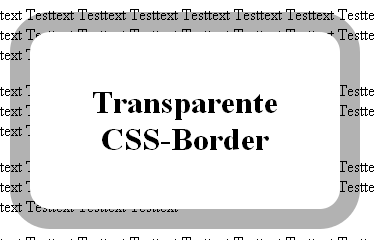
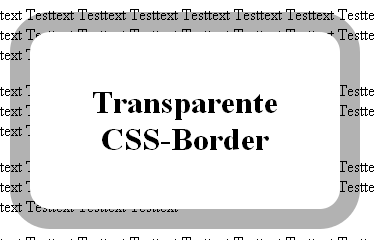
 Haben Sie jemals ein CSS-Element mit transparenter Rahmen (Border) gesehen? In diesem Artikel möchte ich Ihnen zeigen wie man transparente Borders erstellt. So soll das ganze am Ende aussehen:
Haben Sie jemals ein CSS-Element mit transparenter Rahmen (Border) gesehen? In diesem Artikel möchte ich Ihnen zeigen wie man transparente Borders erstellt. So soll das ganze am Ende aussehen:
Und nein! – so einfach wie im folgenden CSS-Snippet ist es bei weitem nicht, weil auf diese Art die Farbe der Transparenten Grenze die Farbe ist, die als Hintergrundfarbe definiert war. Wir möchten aber unsere eigen Farbe festlegen.
#transparente_box {
background: white;
border: 20px solid rgba(0,0,0,0.25);
}

Hilft CSS3?
Natürlich hilft uns CSS3 etwas weiter. Das ganze nennt sich background-clip und wird genutzt um festzulegen welche Art des Boxmodels verwendet werden soll. Es schneidet den Hintergrund also genau an der definierten Stelle ab. Es gibt 3 mögliche Werte, die natürlich nicht gleichzeitig genutzt werden sollten:
-moz-background-clip: border; /* Firefox 3.6 */ -webkit-background-clip: border; /* Safari 4? Chrome 6? */ background-clip: border-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ -moz-background-clip: padding; /* Firefox 3.6 */ -webkit-background-clip: padding; /* Safari 4? Chrome 6? */ background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ -moz-background-clip: content; /* Firefox 3.6 */ -webkit-background-clip: content; /* Safari 4? Chrome 6? */ background-clip: content-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
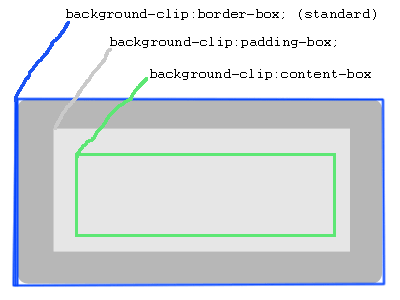
So sieht das ganze schematisch aus:
Wenn wir den background-clip auf padding-box setzen wird der weiße Hintergrund enden bevor der eigentliche Rahmen angezeigt wird. Dadurch wird die Background-Color nicht mehr als transparente Farbe für den Rahmen verwendet.
Browser Kompatibiltät
Das ganze funktioniert im Safari 5, Chrome 7, Firefox 3.6+, Opera 10, IE 9
Für ältere Browser ist natürlich auch die Doppel-Div-Variante sinnvoll:
/* Hier eine Transparente PNG / GIF verwenden und Padding verwenden um die inner Box auf Abstand zu halten*//* Hier wird der ganz normale Inhalt eingefügt*/
Ein weiterer Vorteil der Doppel-Div-Variante liegt darin, dass beide Grenzen (inner und außere Rand des Borders) rund sein können. Mit der CSS3-Variante geht das leider nicht.

Kommentare