 Heute habe ich für ein Projekt eine Javascript-Bibliothek gesucht, die Baumstrukturen darstellen kann, und dabei möglichst flexibel einsetzbar ist. Ideal für mich wäre ein jQuery-Plugin, weil jQuery im Projekt bereits eingesetzt wird.
Heute habe ich für ein Projekt eine Javascript-Bibliothek gesucht, die Baumstrukturen darstellen kann, und dabei möglichst flexibel einsetzbar ist. Ideal für mich wäre ein jQuery-Plugin, weil jQuery im Projekt bereits eingesetzt wird.
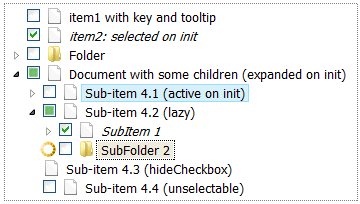
Nachdem ich mir einige Scripts angesehen habe, hat mich das jQuery-Plugin dynatree am meisten überzeugt. Der Einbau war kinderleicht und die Events ließen sich wunderbar steuern. Der gesamte Funktionsumfang liegt deutlich über dem der anderen getesteten Scrips.
- Open Source
- Optimiert für große dynamische Bäume (DOM-Elemente werden nur dann erstellt, wenn es wirklich nötig ist
- Programmierung mithilfe einer umfangreiche objektorientierte Schnittstelle
- Unterstützung für lazy loading und Ajax
- Checkboxen und hierarchische Auswahl
- Unterstützt Drag & Drop
- Unterstützung für die Persistenz
- Tastatursteuerung
- Initialisiert aus HTML-Code, JSON oder JavaScript-Objekte
- Dokumentation
Auf der Demo Seite können einige Beispiele angesehen werden.
Kommentare